Illustratorで図形や画像をくり抜く方法を解説!

この記事では、Illustratorを使用して図形や画像をくり抜く方法を解説しています。
「パスファインダー」や「クリッピングマスク」を活用して画像やテキスト、オブジェクトをくり抜くことが可能です。
オブジェクトをくり抜いて図形に穴をあける方法
オブジェクトをくり抜いて穴をあける方法を2パターンご紹介します。
どちらの手順で行っても結果として出来上がるものは同じなため、自分の操作しやすい方法で行うのが良いでしょう。
① 複合パスでくり抜く
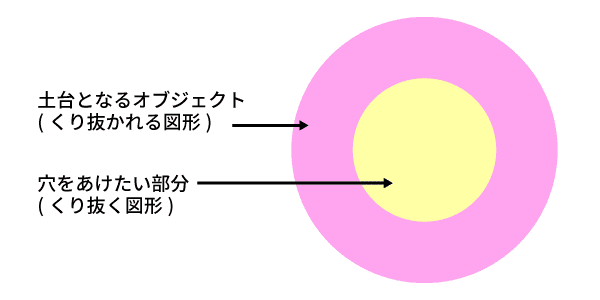
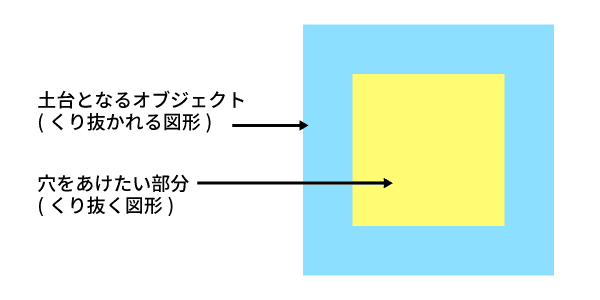
土台となるオブジェクトを置き、穴をあけたい部分にオブジェクトを上から重ねて置きます。

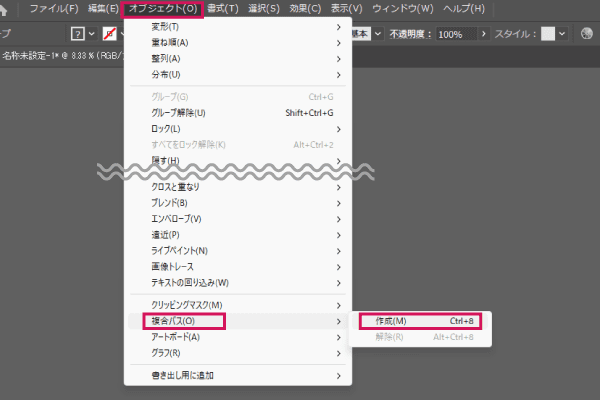
両方のオブジェクトを選択し、「オブジェクト」>「複合パス」>「作成」を選択します。

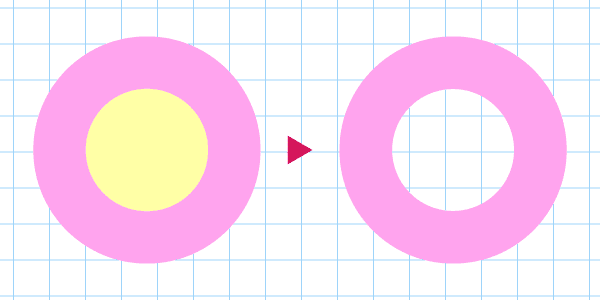
土台のパスがくり抜かれ、オブジェクトに穴があきます。

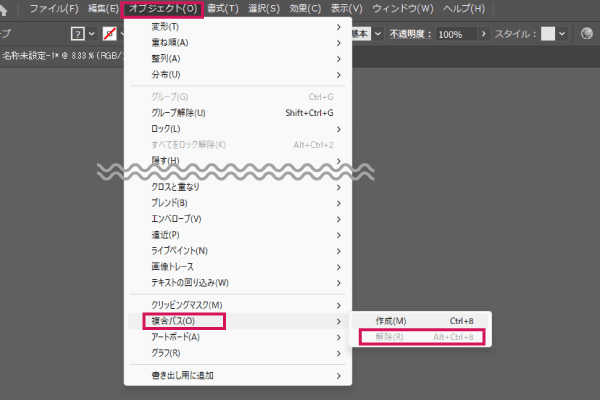
「オブジェクト」>「複合パス」>「解除」を選択することで、穴をあけた部分を元に戻すことも可能です。

② パスファインダーでくり抜く
土台になるオブジェクトを作成し、穴をあけたい部分にオブジェクトを上から重ねて置きます。

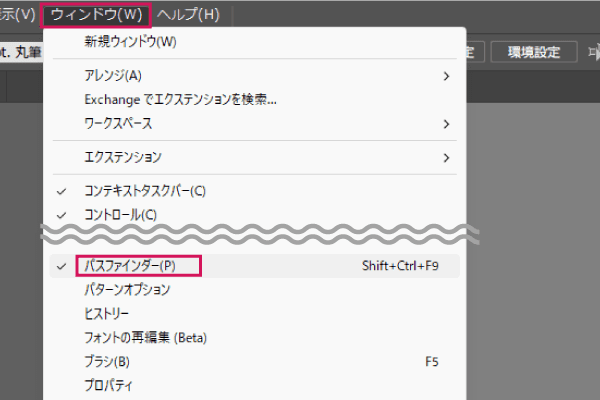
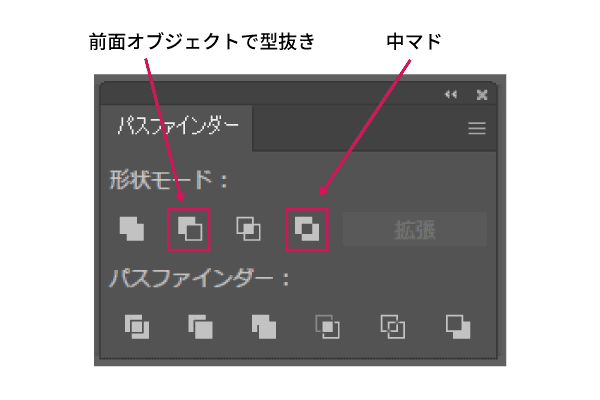
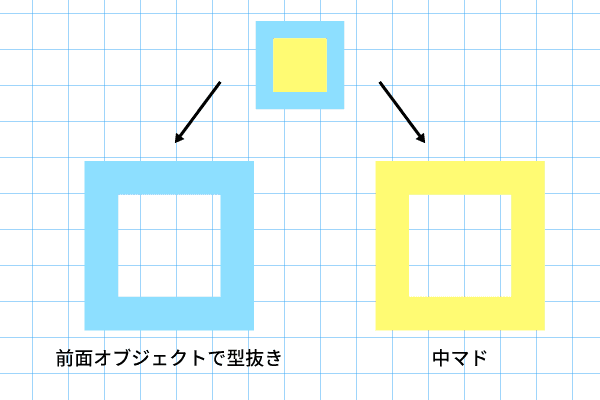
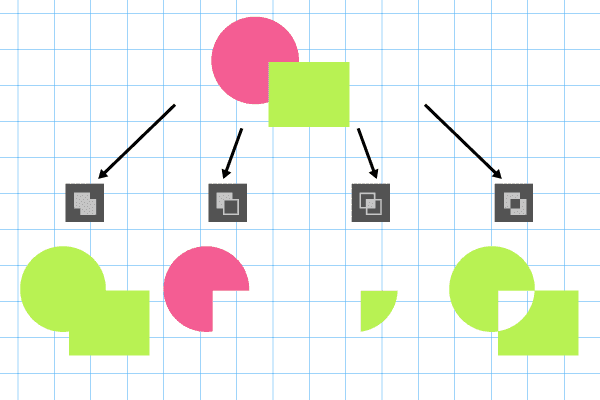
両方のオブジェクトを選択し、「ウィンドウ」>「パスファインダー」>「前面オブジェクトで型抜き」、もしくは「中マド」を選択します。


※「前面オブジェクトで型抜き」を選択した場合、背面に置いたオブジェクトの色が適用されますが、「中マド」を選択する場合は前面のオブジェクトの色が適用されます。

パスファインダーの効果によってくり抜かれ方は変化するため、目的に合わせて選びましょう。

画像を好きな形にくり抜く方法
画像を好きな形にくり抜く方法を4パターンご紹介します。
先ほどご紹介したパスでできたオブジェクトをくり抜く方法と、画像をくり抜く方法は手順が異なります。画像をくり抜きたい場合は、主に「クリッピングマスク」機能を使用します。
「クリッピングマスク」機能は画像やパスの一部を好きな形にくり抜くことができる機能で、再編集も可能です。
真ん中に穴が空いた画像を作成したい場合
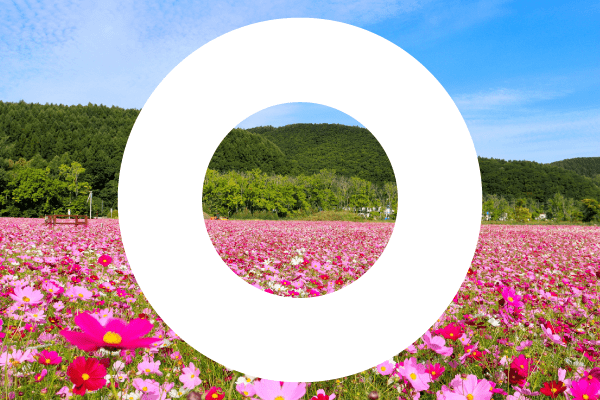
真ん中に穴があいた状態のオブジェクトを作成し、くり抜きたい画像の前面に配置します。

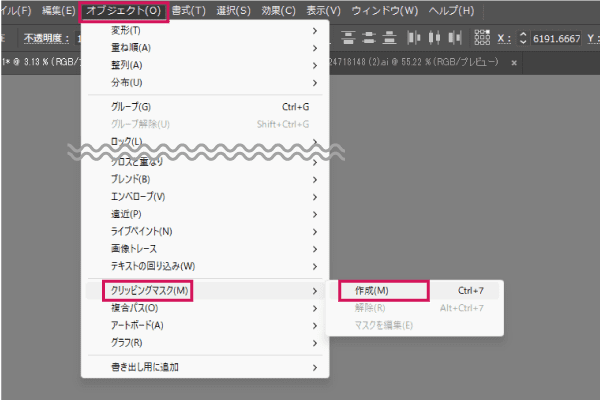
作成したオブジェクトと画像を両方選択し、右クリック>「クリッピングマスクを作成」をクリックします。クリッピングマスクを作成する際はショートカットキーを使用するのが便利です。「Ctrl+7(Command+7)」でも作成が可能です。

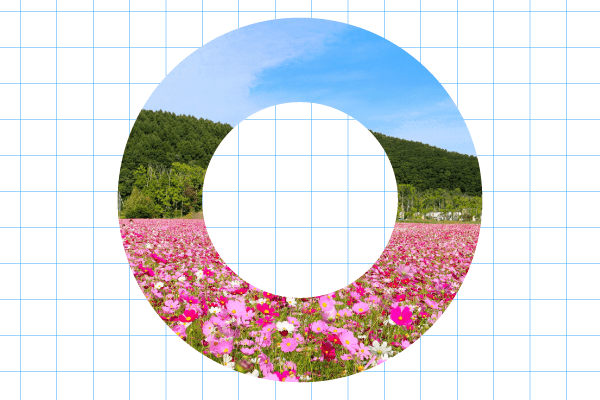
クリッピングマスクを作成すると先ほど画像の前面に配置したオブジェクトの形にくり抜かれます。

クリッピングマスクを解除したい場合は右クリック>「クリッピングマスクを解除」を選択するか、ショートカットキー「Ctrl+Alt+7(Command+Alt+7)」でオブジェクトと画像を分離させることが可能です。
クリッピングマスクを作成したい際に、「クリッピングマスクを作成」が表示されない場合
- オブジェクトがグループ化されていないか
- ロックされていないか
- 要らないオブジェクトを選択していないか
を確認しましょう。
背景をくり抜きたい場合
画像の一部をくり抜きたい場合も、画像の上に好きな形のオブジェクトを配置してクリッピングマスクを作成します。
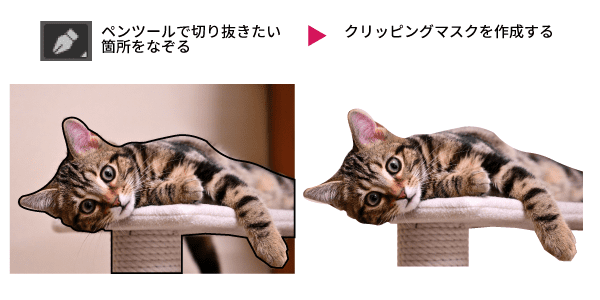
複雑な形をした人物や物の形で写真をくり抜きたい場合は、ペンツールを使用します。
くり抜きたい画像の形に合わせてペンツールを使用して画像をなぞり、オブジェクトを作成します。
画像の上にオブジェクトを置き、右クリック>「クリッピングマスクを作成」で背景がくり抜かれます。

※Illustratorで複雑な画像のくり抜きを行うのは難しいため、細かい部分をきれいにくり抜きたい場合は画像の編集に特化したPhotoshopを使用しましょう。Photoshopで背景を削除してから画像を保存し、Illustratorに画像として配置します。
複数のオブジェクトでくり抜きたい場合
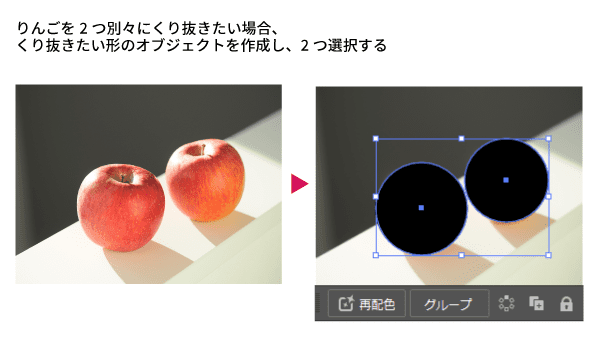
複数のオブジェクトで画像をくり抜きたい場合は「複合パス」機能を使用します。1枚の画像から2つのものをくり抜きたい場合、くり抜きたい形のオブジェクトを2つ作成して選択します。形や個数は自由です。

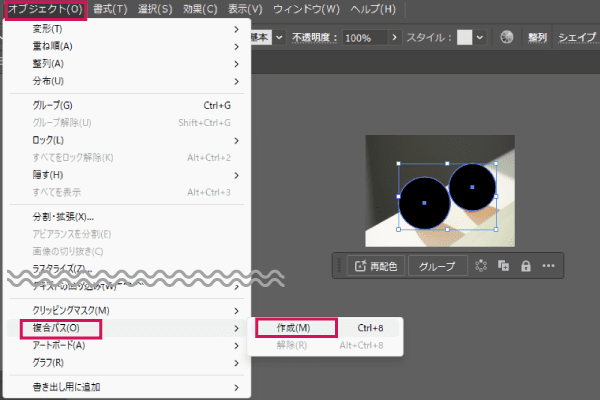
「オブジェクト」>「複合パス」>「作成」をクリックします。
ショートカットキーを使用する場合は。「Ctrl+8(Command+8)」を押します。

複合パスを作成すると複数のパスを1つのパスとして扱うようになります。
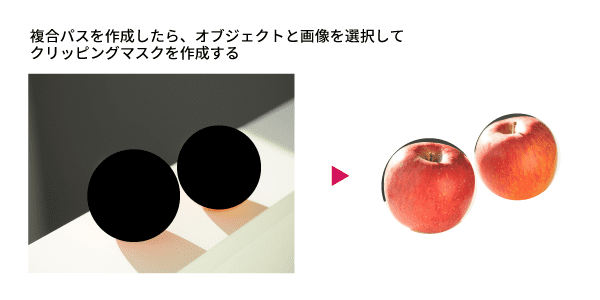
オブジェクトと画像を選択し、右クリック>「クリッピングマスクを作成」を押すとオブジェクトの形に画像がくり抜かれます。

文字の形に画像をくり抜く場合
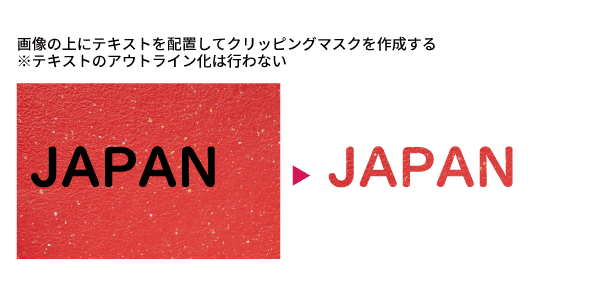
テキストを画像の上に配置します。
画像とテキストを両方選択して右クリック>「クリッピングマスクを作成」でテキストの形に画像をくり抜くことが可能です。
※文字でくり抜く場合は、テキストのアウトライン化は必要ありません。

画像のトリミングする方法
「画像切り抜き機能」を使用して画像をトリミングできます。
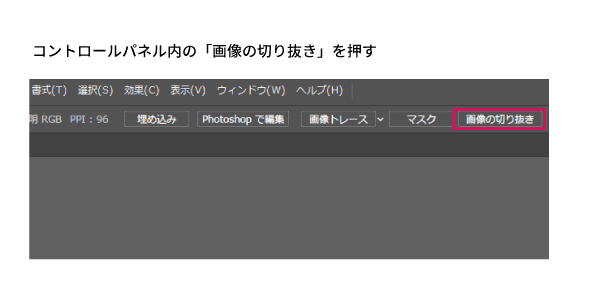
Illustratorでトリミングしたい画像を配置し、コントロールパネル内の「画像の切り抜き」をクリックします。
(メニューバーの「オブジェクト」>「画像の切り抜き」から選択することも可能です)
※リンク画像をトリミングしようとすると埋め込み画像に変換されます。

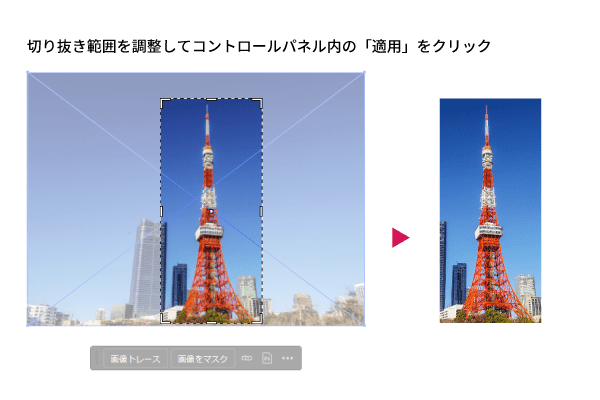
画像の切り抜きを選択すると切り抜き範囲が点線で表示されます。
上下左右をドラッグして好きな大きさにし、コントロールパネル内の「適用」をクリックするか、Enterを押します。

クリッピングマスクでもトリミングが可能ですが、画像切り抜き機能は直感的な操作ができます。しかし、クリッピングマスクと違い、後から位置の微調整を行うことは不可能です。
まとめ
今回は、画像をくり抜く方法を紹介しました。オブジェクトに穴をあける場合は「複合パス」「パスファインダー」を使用します。画像の形を変えたい場合は「クリッピングマスク」が便利です。また、画像切り抜き機能を使用することで画像を直感的にトリミングすることもできます。
自分の目的に合わせて機能を選び、活用してみてください。